Déboguer CSS
Déboguer la page pour Internet Explorer
La page qui nous sert d'exemple a été trouvée sur un forum, l'auteur voulait trouver pourquoi un espace apparaît sous la barre de navigation lorsqu'on passe la souris au dessus des liens avec Internet Explorer.
Elle utilise un HTML valide ainsi que du CSS valide ce qui va nous permettre de déboguer.
Elle a été réduite à sa plus simple expression, le texte a été changé et elle et se présente sous deux formes :
Les copies d'écran ci-dessous donnent un aperçu des différences entre les navigateurs.
- Etat initial
- MSIE 6
- Mozilla

Effectuer les corrections pour Internet Explorer 6
L'espace qui apparaît
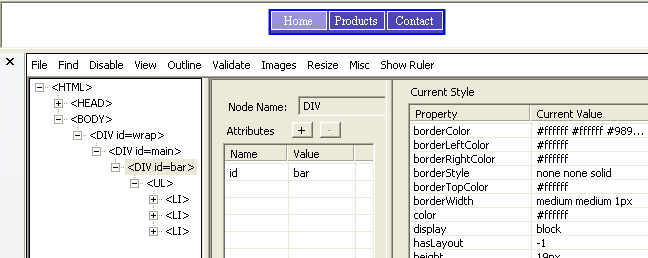
L'inspecteur DOM nous permet de constater que :
hasLayout prend la valeur -1 pour #bar.

hasLayout est absent pour #bar ul.

hasLayout prend la valeur -1 pour #bar ul li.

On entre height:1%; dans #bar ul, hasLayout prend la valeur -1 et l'espace disparaît.

On ajoute donc height:1%; dans #bar ul, de préférence entre des commentaires conditionnels, dans le code source :
<!--[if IE]>
<style type="text/css">
#bar ul{height:1%;}
</style>
<![endif]-->
Notre affichage final sera donc sensiblement le même avec les navigateurs récents.