Déboguer CSS - Valider CSS
Une fois l'HTML validé, il faut en faire autant avec CSS car il est inutile de vouloir déboguer une page dont l'HTML est valide mais pas les éléments de style.
La page qui nous sert d'exemple a été trouvée sur un forum. Elle a été réduite à sa plus simple expression, des bordures ont été ajoutées et elle et se présente sous trois formes :
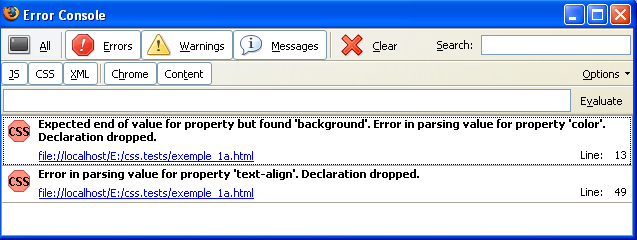
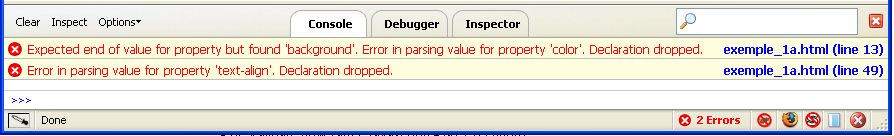
Utiliser l'extension Error Console ou FireBug pour vérifier CSS en local
Error Console et FireBug repèrent 2 erreurs dans les styles :


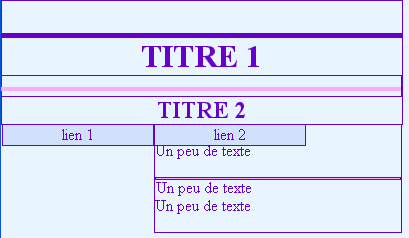
Ce n'est pas grand chose : un point-virgule oublié à la fin de la ligne 12 (color:#6600CC au lieu de color:#6600CC;) et une faute d'orthographe ligne 49 (text-align:centre; au lieu de text-align:center;) mais la différence est notable dans les copies d'écran ci-dessous :
- Mozilla

- MSIE 6

- Opera 9

Malheureusement il reste des problèmes d'affichage mais il est maintenant possible de passer au débogage.
On aurait pu se servir du service en ligne du W3C, il donne des informations parfois plus précices ainsi que des avertissements pour d'éventuels problèmes d'accessibilité.