Déboguer CSS
Déboguer la page pour Internet Explorer
La page qui nous sert d'exemple a été trouvée sur un forum, l'auteur voulait se débarrasser de l'espace au dessous de la barre de recherche avec Internet Explorer 6.
Elle utilise un HTML valide ainsi que du CSS valide ce qui va nous permettre de déboguer.
Elle a été réduite à sa plus simple expression et elle et se présente sous deux formes :
Aucun problème avec Internet Explorer 7, Firefox, Safari ou Opera, nous pouvons passer à Internet Explorer 6.
La copie d'écran ci-dessous donne un aperçu des différences entre les navigateurs.
- Etat initial

Effectuer les corrections pour Internet Explorer 6
L'espace indésirable
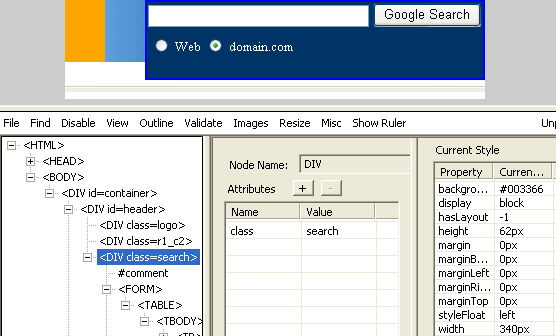
Quand on sélectionne .search avec l'Inspecteur DOM, on constate que l'espace est dû à un élément contenu par .search car les marges ont été fixées.

Quand on sélectionne le formulaire dans .search avec l'Inspecteur DOM, on constate que le cadre bleu est bien positionné mais que les marges par défaut n'ont pas été indiquées.

On entre margin:0; pour form et l'espace disparaît.

On crée donc la règle form{margin:0;} dans la feuille de style.
L'autre espace indésirable
Sous la division .r2_c1 un autre espace apparaît. On examine donc .r2_c1 avec l'Inspecteur DOM, on constate que les marges ont été fixées. Quand on ajoute .r2_c1 img{display:block;} ou .r2_c1 img{vertical-align:bottom;} dans la feuille de style, l'espace reste.
Internet Explorer réserve de l'espace pour le texte même quand une division est vide. On peut insérer un commentaire dans le code HTML ou tenter font-size:0;.

L'instruction entrée, l'espace disparaît.

Notre affichage final sera donc sensiblement le même avec les navigateurs récents.