Déboguer CSS
Déboguer la page pour Firefox
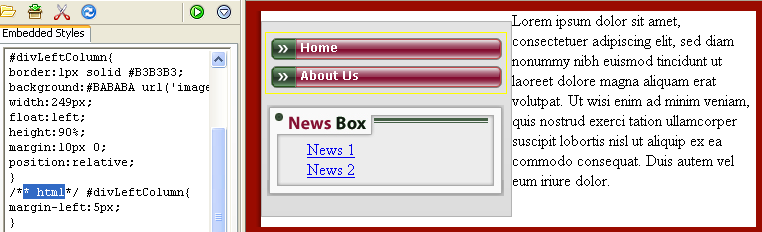
La page qui nous sert d'exemple a été trouvée sur un forum, l'auteur voulait se débarrasser de l'espace dans le menu de la partie News Box avec Internet Explorer.
Elle utilise un HTML valide ainsi que du CSS valide ce qui va nous permettre de déboguer.
Elle a été réduite à sa plus simple expression et elle et se présente sous trois formes :
Les copies d'écran ci-dessous donnent un aperçu des différences entre les navigateurs.
- MSIE 6

- Mozilla

- Opera 9

Effectuer les corrections pour Firefox
La meilleure méthode consiste à corriger la feuille de style avec Firefox et à vérifier qu'Internet Explorer réagisse correctement.
On ajoute overflow:hidden; dans #divContainer afin d'entourer le contenu.

On enlève le hack * html qui ne sert à rien et on déplace l'instruction dans #divLeftColumn.

On ajoute #divRightColumn{margin-left:265px;} pour l'instant.

Une fois ces corrections effectuées, on peut passer à Internet Explorer.