Déboguer CSS
Déboguer la page pour Internet Explorer
La page qui nous sert d'exemple a été trouvée sur un forum, l'auteur voulait comprendre pourquoi les divisions n'étaient pas alignées avec Internet Explorer 6.
Elle utilise un HTML valide ainsi que du CSS valide ce qui va nous permettre de déboguer.
Elle a été réduite à sa plus simple expression et elle et se présente sous deux formes :
Aucun problème avec Internet Explorer 7, Firefox, Safari ou Opera, nous pouvons passer à Internet Explorer 6.
Les copies d'écran ci-dessous donnent un aperçu des différences entre les navigateurs.
- Etat initial
- IE 6

- Mozilla

Effectuer les corrections pour Internet Explorer 6
Les marges
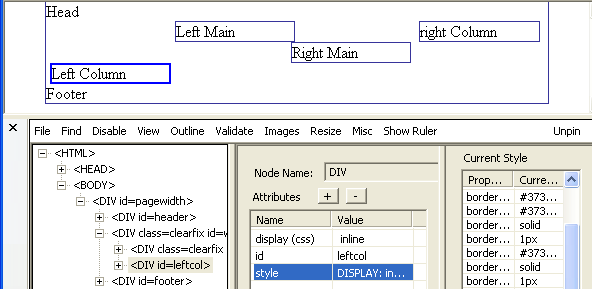
Quand on sélectionne #leftcol avec l'Inspecteur DOM, on voit dans la partie Current Style que la marge à gauche a été fixée à 4px.

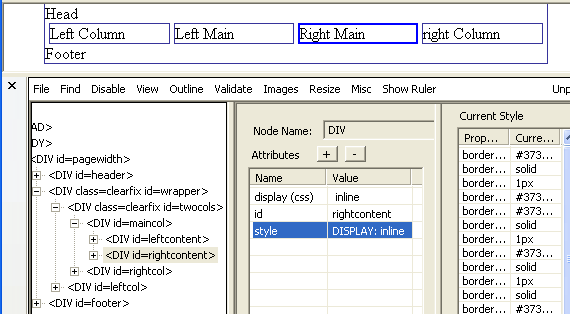
Quand on sélectionne #rightcontent avec l'Inspecteur DOM, on voit que la marge à gauche devrait aussi être de 4px.

On mesure l'espace pour #leftcol avec Firefox à l'aide de Web Developper, on voit que la marge à gauche est bien de 4px.

On mesure pour Internet Explorer à l'aide de l'Inspecteur DOM, on voit que la marge à gauche est de 8px.

On mesure l'espace pour #rightcontent avec Internet Explorer à l'aide de l'Inspecteur DOM, on voit que la marge à gauche est de 8px.

Nous avons donc affaire au Doubled Float-Margin Bug, marges doublées quand le contenu est flotté. La solution c'est d'ajouter display:inline; dans ces conteneurs.
Nous commençons par #leftcol.

Puis #rightcol.

Puis #leftcontent.

Et #rightcontent.

Nous ajoutons donc #leftcol,#rightcol,#maincol,#leftcontent,#rightcontent{display:inline;} pour Internet Explorer 6 dans notre feuille de style car cette règle n'a aucune incidence sur les autres navigateurs.
Notre affichage final sera donc sensiblement le même avec les navigateurs récents.
