Déboguer CSS
Déboguer la page pour Firefox
La page qui nous sert d'exemple a été trouvée sur un forum, l'auteur voulait se débarrasser de l'espace entre les images et le texte avec Firefox.
Elle utilise un HTML valide ainsi que du CSS valide ce qui va nous permettre de déboguer.
Elle a été réduite à sa plus simple expression et elle et se présente sous deux formes :
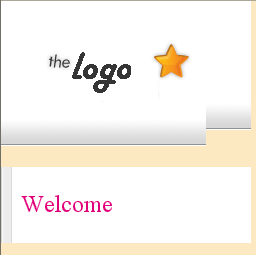
L'affichage souhaité est celui d'Internet Explorer 6 et 7 et nous avons le même affichage indésirable avec Firefox, Opera ou Safari.
Les copies d'écran ci-dessous donnent un aperçu des différences entre les navigateurs.
- MSIE 6

- Mozilla

Effectuer les corrections pour Firefox
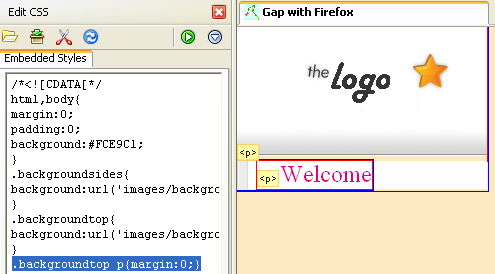
On utilise Web Developer afin d'Entourer les éléments de type block.

On constate que la balise <p> qui contient Welcome a une marge au dessus et en dessous.
Comme la marge n'a été fixée qu'à gauche dans .custom-font, nous allons ajouter une instruction à l'aide d'Editer les css" afin de donner une valeur à toutes les marges : margin:0 0 0 20px;.

Les choses s'améliorent et nous allons en faire autant avec le paragraphe qui contient les images.

Les choses s'améliorent et il ne nous reste plus qu'à supprimer l'espace encore présent sous les images.
Comme il y a plusieurs images, nous ne pouvons pas appliquer display:block;. Nous allons donc utiliser vertical-align:bottom;.

Notre affichage final sera donc sensiblement le même avec les navigateurs récents.
Il nous reste donc à modifier l'HTML afin de pouvoir utiliser .custom-font dans un autre contexte.
L'utilisation de tables ne se justifie pas et alourdit passablement le code. Une bonne idée serait d'utiliser une disposition pilotée par CSS.
Créer la page et la tester avec Firefox, puis vérifier avec Internet Explorer qui n'applique pas les standards aurait permis d'éviter d'avoir à régler ces problèmes une fois la page terminée.